
🤔 any 지양하기.
졸업 작품의 프론트를 Next.js + TypeScript로 작성하고 있다.
자식 컴포넌트에서의 상호 작용이 state를 변경시켜야 할 필요가 있어서 부모 컴포넌트에 선언된 setState 함수를 자식 컴포넌트에 props로 넘겨주면서 의문이 생겼다.
TypeScript를 통한 React 개발에서 보통 props를 넘겨받을 때, interface나 type alias를 활용하여 해당 props의 타입을 지정해주고는 하는데, props로 number, string 같은 원시 타입만 넘기는 것도 아니고 때때로 ReactNode 같은 타입들도 넘겨야 할 필요가 생기고는 한다.
이전까지는 ReactNode나 HTML 엘리먼트, setState 함수 등을 props로 넘겨줄 때에 정확한 타입을 몰라 any로 지정하여 사용했는데, 이번 프로젝트에서는 지금까지의 잘못된 습관을 다잡고자 타입 지정을 엄중하게 지켜나가며 개발을 하고 있는 중이다. 따라서 오늘 새로이 배운 내용을 정리해볼까 한다.
🔦 문제의 컴포넌트
interface SelectOption {
value: number | string;
name: string
}
interface Props {
selectOption : SelectOption[];
setOption: React.Dispatch<React.SetStateAction<number>>;
}
const SelectBox = ({selectOption, setOption} : Props) => {
const onChangeHandler = (e : React.ChangeEvent<HTMLSelectElement>) => {
setOption(parseInt(e.target.value));
}
return(
<SelectStyle onChange={onChangeHandler}>
{selectOption.map((item, index) => (
<option key={index} value={item.value}>{item.name}</option>
))}
</SelectStyle>
);
};SelectBox 컴포넌트는 우리의 프로젝트에서 학생의 학년별 정보를 선택해 보여주기 위한 <select>를 재활용하기 위해 별도로 분리한 컴포넌트다. props로 SelectOption 인터페이스로 지정한 타입을 setOption의 타입 지정과 병합하여 Props 타입으로 하는 selectOption과 setOption을 받는다.
setOption은 사용자가 <select> 엘리먼트를 통해 다른 <option>을 선택했을 때 부모 컴포넌트에서 변경된 값을 다루기 위해 내려받는 setState 함수다.
지금에서야 물론 완성이 되었으니 완벽하게 타입 지정이 되어있지만, 빨간 지렁이를 많이 만나야 했다.
👀 React.Dispatch<React.setStateAction<number>>
VSC에서는 ESLint 등의 확장을 활용하면 보다 편안하게 개발을 할 수 있고, TypeScript의 린트 또한 적용된 상태이므로 사용하는 요소에 커서를 올리면 해당 요소의 타입을 확인할 수 있다.

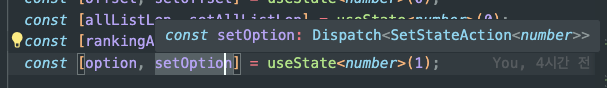
위에서 설명한 setOption 함수에 커서를 올릴 경우 타입이 Dispatch<SetStateAction<number>> 라고 알려주고 있다.
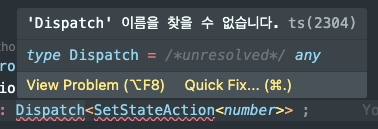
하지만 이를 곧이곧대로 인터페이스에 Dispatch<SetStateAction<number>> 라고 기입을 해주면

엥... 안된다.
그래서 ReactNode 타입을 사용할 때, React.ReactNode 처럼 namespace를 붙여주면 해결이 될까 싶어 React.Dispatch<React.SetStateAction<number>>로 지정해주니 오류를 없앨 수 있었다.
잘 해결이 되었지만 왜 되었는지를 모르니 이 부분에 대해서 더 공부를 해봐야겠다.
‼️ event의 타입은 뭘까?
그리고 SelectBox 컴포넌트에서 <select> 엘리먼트의 onChange 이벤트핸들러를 구현하며 다시 타입 지정의 난관에 봉착했다.
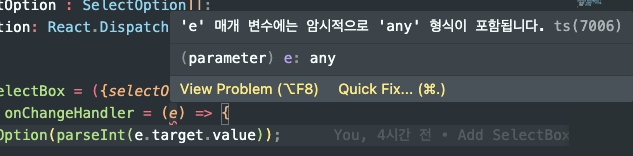
보통 이벤트 핸들러 함수를 정의할 때 사용하는 이벤트 매개변수 e, event... 는 어떤 타입을 지정을 해줘야 할까?

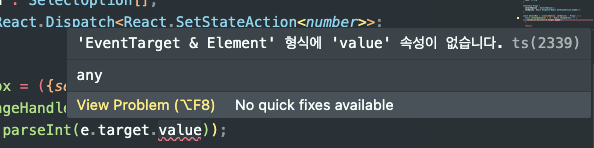
onClick 이벤트를 처리할 때에는 보통 React.MouseEvent 타입을 사용하고는 했었다. 그렇다면 onChange에서의 이벤트 매개변수의 타입은 과연 뭘까? 처음에는 당연히 React.ChangeEvent로 작성을 해보았는데...

'EventTarget & Element' 형식에 'value' 속성이 없습니다. 라고 한다. 이는 Element 타입을 정확히 지정해주지 않아서 그런 것 같다. 따라서 <T>를 활용해 HTMLSelectElement 타입을 지정함으로써 문제를 해결할 수 있었다.
이것 역시 '저번에는 React.MouseEvent' 였으니까 이건 Change가 들어가지 않을까?' 하는 생각에서 VSC의 자동완성 기능을 통해 하나하나 넣어보고 알아낸 거라 왜 되는지는 모르겠다. 타입스크립트에 들어갈 수 있는 타입 (특히 템플릿)에 대한 학습을 더 해봐야겠다. React 네임스페이스의 타입을 쓰는것도 이번에 처음 알게되었기 때문에...
'Web Programming > React.js' 카테고리의 다른 글
| [React.js] React에서 페이지네이션 구현하기 (1) | 2023.10.18 |
|---|---|
| [React.js] create-react-app으로 리액트 앱 시작하기 (0) | 2021.12.09 |

